Prices
The Prices resource retrieves real-time product, price, promotion, and geo IP data for a specific product.
Integrate the Pricing API
ImportantTo integrate the Pricing API into your front-end, you need the cleverAPI Script and the following Sample CSS:
.cleverApi { min-width: 3em; text-align: center; } .cleverApi > div { width: 8px; height: 8px; background-color: #333; border-radius: 100%; display: inline-block; -webkit-animation: bouncedelay 1.4s infinite ease-in-out; animation: bouncedelay 1.4s infinite ease-in-out; -webkit-animation-fill-mode: both; animation-fill-mode: both; } .cleverApi .clever-bounce1 { -webkit-animation-delay: -0.32s; animation-delay: -0.32s; } .cleverApi .clever-bounce2 { -webkit-animation-delay: -0.16s; animation-delay: -0.16s; } @-webkit-keyframes bouncedelay { 0%, 80%, 100% { -webkit-transform: scale(0); } 40% { -webkit-transform: scale(1); } } @keyframes bouncedelay { 0%, 80%, 100% { transform: scale(0); -webkit-transform: scale(0); } 40% { transform: scale(1); -webkit-transform: scale(1); } }
1. Load the cleverAPI Script and Sample CSS
To load the script and CSS, enter the following into the HEAD of the HTML page:
<link rel="stylesheet" href="{BASE_API_URL}>/cleverApi.css" type="text/css">After that, enter the following at the bottom of the HTML page, and make sure to set up your Cleverbridgeclient_idand desired currency using the corresponding ISO code:
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="{BASE_API_URL}cleverApi.js"></script>
<script>
$(document).ready(function() {
$.cleverApi.get({
'currency': 'USD',
client_id: 8
});
});
</script>
Note
{BASE_API_URL}is the URL where the cleverAPI script is hosted.
2. Set Up the API Endpoint
To set up the API endpoint, send the following to the cleverApi script at startup:
$(document).ready(function() {
$.cleverApi.get({
'endpoint': {
URL_TO_API
}
/prices'});
});3. Load Price Information onto your Page
To load pricing information, use the following CSS classes:
| CSS Class | Function |
|---|---|
cleverApi | Indicates that the price information is used here |
cleverApi-loaded | After price loading, the clever CSS class is changed to clever-loaded |
cleverApi-{product_id}-listprice | The list price information is displayed |
cleverApi-{product_id}-listpriceLocalized | The localized list price information is displayed |
cleverApi-{product_id}-priceGross | The gross price information is displayed |
cleverApi-{product_id}-priceGrossLocalized | The localized gross price information is displayed |
cleverApi-{product_id}-priceNet | The net price information is displayed |
cleverApi-{product_id}-priceNetLocalized | The localized net price information is displayed |
cleverApi-{product_id}-priceVat | The vat price information is displayed |
cleverApi-{product_id}-priceVatLocalized | The localized vat price information is displayed |
cleverApi-{product_id}-currency | The currency ISO code is displayed |
cleverApi-{product_id}-currencySymbol | The currency symbol is displayed |
cleverApi-{product_id}-vatRate | The VAT rate is displayed |
cleverApi-{product_id}-vatRateLocalized | The localized VAT rate value is displayed |
cleverApi-{product_id}-discountAbsolute | The absolute discount is displayed |
cleverApi-{product_id}-discountAbsoluteLocalized | The localized absolute discount is displayed |
cleverApi-{product_id}-discountPercentage | The discount percentage is displayed |
cleverApi-{product_id}-discountPercentageLocalized | The localized discount percentage is displayed |
cleverApi-{product_id}-monthlyPriceNet | The net price per month is displayed |
cleverApi-{product_id}-monthlyPriceNetLocalized | The localized net price per month is displayed |
cleverApi-{product_id}-monthlyPriceGross | The gross price per month is displayed |
cleverApi-{product_id}-monthlyPriceGrossLocalized | The localized gross price per month is displayed |
<p><label>currency:</label><b class="cleverApi cleverApi-1-currency"></b></p>
<p><label>currencySymbol:</label><b class="cleverApi cleverApi-1-currencySymbol"></b></p>
<p><label>priceNetLocalized:</label><b class="cleverApi cleverApi-1-priceNetLocalized"></b></p>
<p><label>discountAbsolute:</label><b class="cleverApi cleverApi-1-discountAbsolute"></b></p>
<p><label>discountAbsoluteLocalized:</label><b class="cleverApi cleverApi-1-discountAbsoluteLocalized"></b></p>
<p><label>discountPercentage:</label><b class="cleverApi cleverApi-1-discountPercentage"></b></p>
<p><label>discountPercentageLocalized:</label><b class="cleverApi cleverApi-1-discountPercentageLocalized"></b></p>4. Hide Elements when no Information is Returned
When the API returns a 404 value because the client_id or product_id cannot be found, the integration script will add a note to the element. This allows you to hide this information from the customer. Additionally, all elements will be hidden with a given CSS class.
NoteWhen the following is returned -
cleverApi-hide-{product_id}-{property_name}- the CSS display propertydisplay:nonewill be added to the element.
<p class="cleverApi-hide-2-discountAbsolute"><label>discountAbsolute:</label><b class="cleverApi cleverApi-2-discountAbsolute"></b></p>
<p class="cleverApi-hide-2-discountAbsoluteLocalized"><label>discountAbsoluteLocalized:</label><b class="cleverApi cleverApi-2-discountAbsoluteLocalized"></b></p>
<p class="cleverApi-hide-2-discountPercentage"><label>discountPercentage:</label><b class="cleverApi cleverApi-2-discountPercentage"></b></p>
<p class="cleverApi-hide-2-discountPercentageLocalized"><label>discountPercentageLocalized:</label><b class="cleverApi cleverApi-2-discountPercentageLocalized"></b></Example Integration
| Product ID: 111111 |
|---|
| name (en):Super mega product 14000 XP |
| additionalName:super |
| shortDescription:short description |
| description:description |
| operatingSystem:OS |
| systemRequirements:none |
| listprice:77 |
| listpriceLocalized:77,00 $ |
| priceGross:69.3 |
| priceGrossLocalized:69,30 $ |
| priceNet:58.24 |
| priceNetLocalized:58,24 $ |
| priceVat:11.06 |
| priceVatLocalized:11,06 $ |
| currency:USD |
| currencySymbol:$ |
| vatRate:19 |
| vatRateLocalized:19 % |
| discountAbsolute:7.7 |
| discountAbsoluteLocalized:7,70 $ |
| discountPercentage:10 |
| discountPercentageLocalized:10 % |
| Product ID: 111112 - no discount - hide discount data |
|---|
| listprice:150 |
| currency:USD |
| currencySymbol:$ |
| listpriceLocalized:150,00 $ |
| Errors |
|---|
| unknown PID hide:unknown css class: cleverApi-12-price |
| unknown product_id:unknown css class: cleverApi-22-price |
| unknown css class:unknown css class: cleverApi-22-priceunknown |
Use Cases
The following are common use cases for the Pricing API:
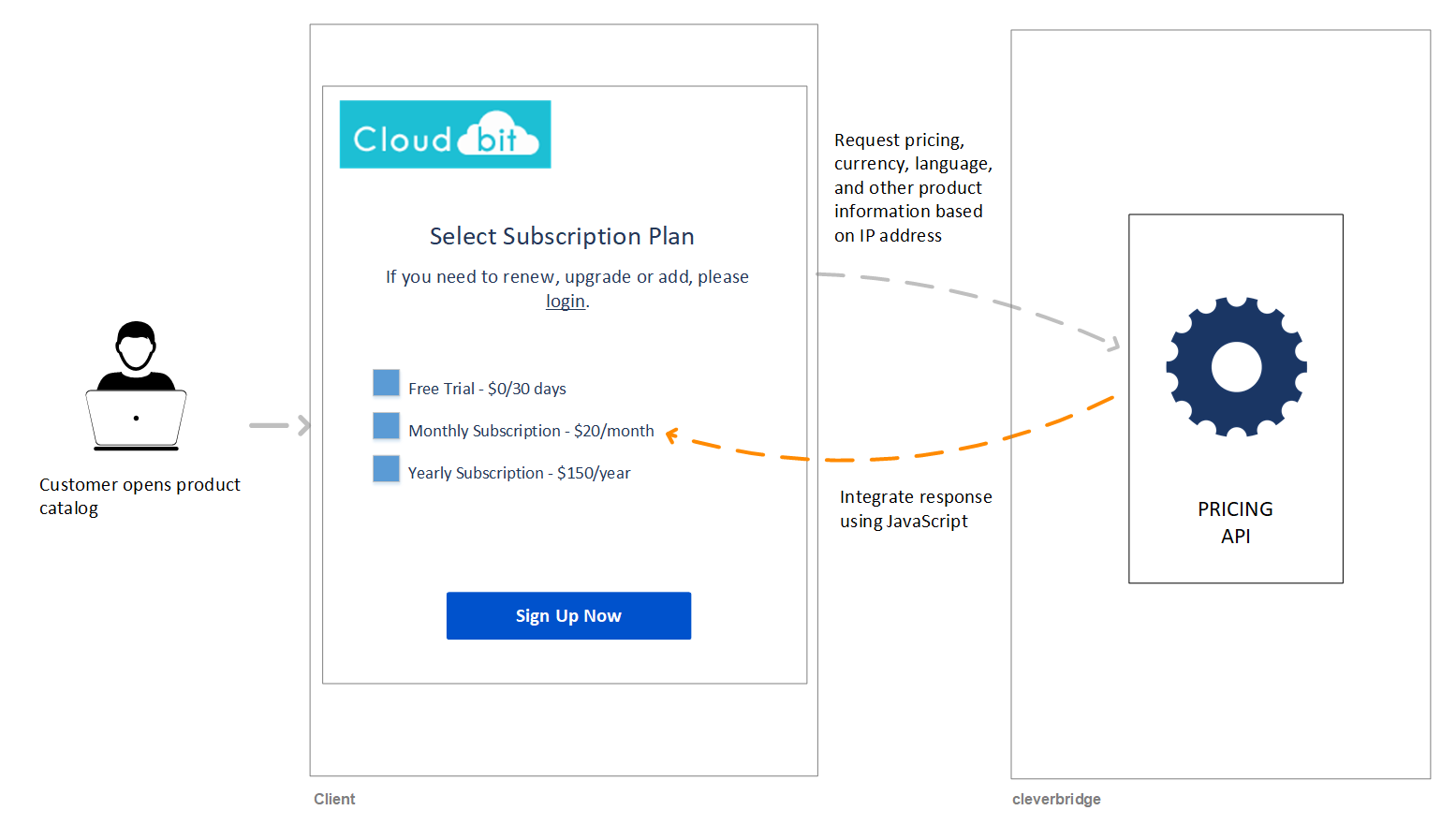
Display Local Pricing on Website
By localizing the pricing information on your plan selection pages and catalogs, you can lower purchasing barriers and access more markets in an increasingly global economy. A simple way to do so is by integrating our web browser API service, the Pricing API, into your front-end.

After you've integrated this API, your website will automatically request localized pricing information from the Cleverbridge platform based on the customer's IP address. There is no need for redundant price management on your end.
curl --request GET \
--url 'https://pricingapi.cleverbridge.com/prices?client_id=864&product_id=123456' \
--header 'accept: application/json' \
--header 'accept-language: en-US' For a simple way to integrate the Pricing API using a JavaScript SDK, see Integrate the Pricing API.
To learn how to integrate pricing into your front-end using the Cleverbridge GraphQL API, see Display Local Pricing on Website.
Display Monthly Breakdown on Plan Selection Page
Assumptions and Preconditions
Products can be subscribed to for a yearly or multi-year payment.
Scenario
Cloudbit, a fictional company that provides security software for corporate networks, offers the following plans:
| Plan | Recurring Price |
|---|---|
| Monthly Subscription | $20 per month |
| Yearly Subscription | $150 per year |
| Bi-Yearly Subscription | $250 per 2 years |
| Tri-Yearly Subscription | $350 per 3 years |
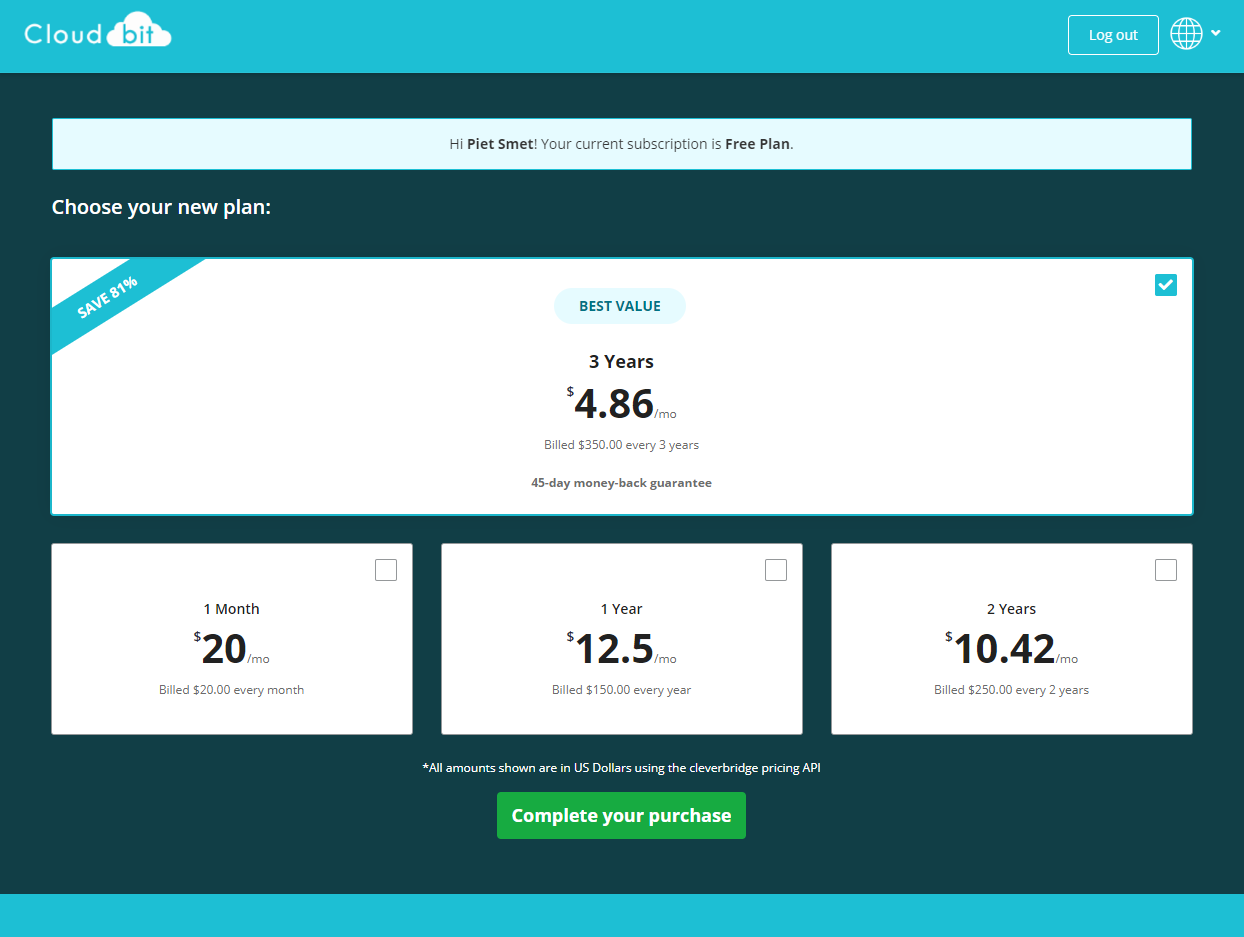
During a marketing campaign, Cloudbit decides that they want to try to entice customers to subscribe to longer plans (which create long-lasting relationships and provide better value for money) by allowing them to compare the monthly price of each plan. To do so, they create a plan selection page on their website, which displays the following monthly price breakdowns:
| Plan | Recurring Price | Monthly Breakdown |
|---|---|---|
| Monthly Subscription | $20 per month | $20 per month |
| Yearly Subscription | $150 per year | $12.50 per month |
| Bi-Yearly Subscription | $250 per 2 years | $10.42 per month |
| Tri-Yearly Subscription | $350 per 3 years | $4.86 per month |
The result is the following:

NoteTo view this plan selection page in a browser, open the Cloudbit Demo Page.
Implementation
To build the plan selection page with monthly breakdowns, Cloudbit did the following:
- They completed the following instructions: Integrate the Pricing API.
- They loaded the pricing information on the plan selection page using the following CSS classes:
| CSS Class | Function |
|---|---|
| cleverApi-{product_id}-monthlyPriceGross | the gross price per month will be displayed |
| cleverApi-{product_id}-priceGrossLocalized | the localized gross price information will be displayed |
NoteFor a full list of the CSS classes that are available, see step 5 in Integrate the Pricing API.
ImportantIf you want to build your plan selection page with our APIs, but do not want to use the SDK described in Integrate the Pricing API, see the Pricing API (REST) and cart (GraphQL) reference documentation.
Updated 3 months ago