Display Local Pricing on Website
By localizing the pricing information on your plan selection pages and catalogs, you can lower purchasing barriers and access more markets in an increasingly global economy. A simple way to do so is by integrating our web browser API service, the Pricing API, into your front end.

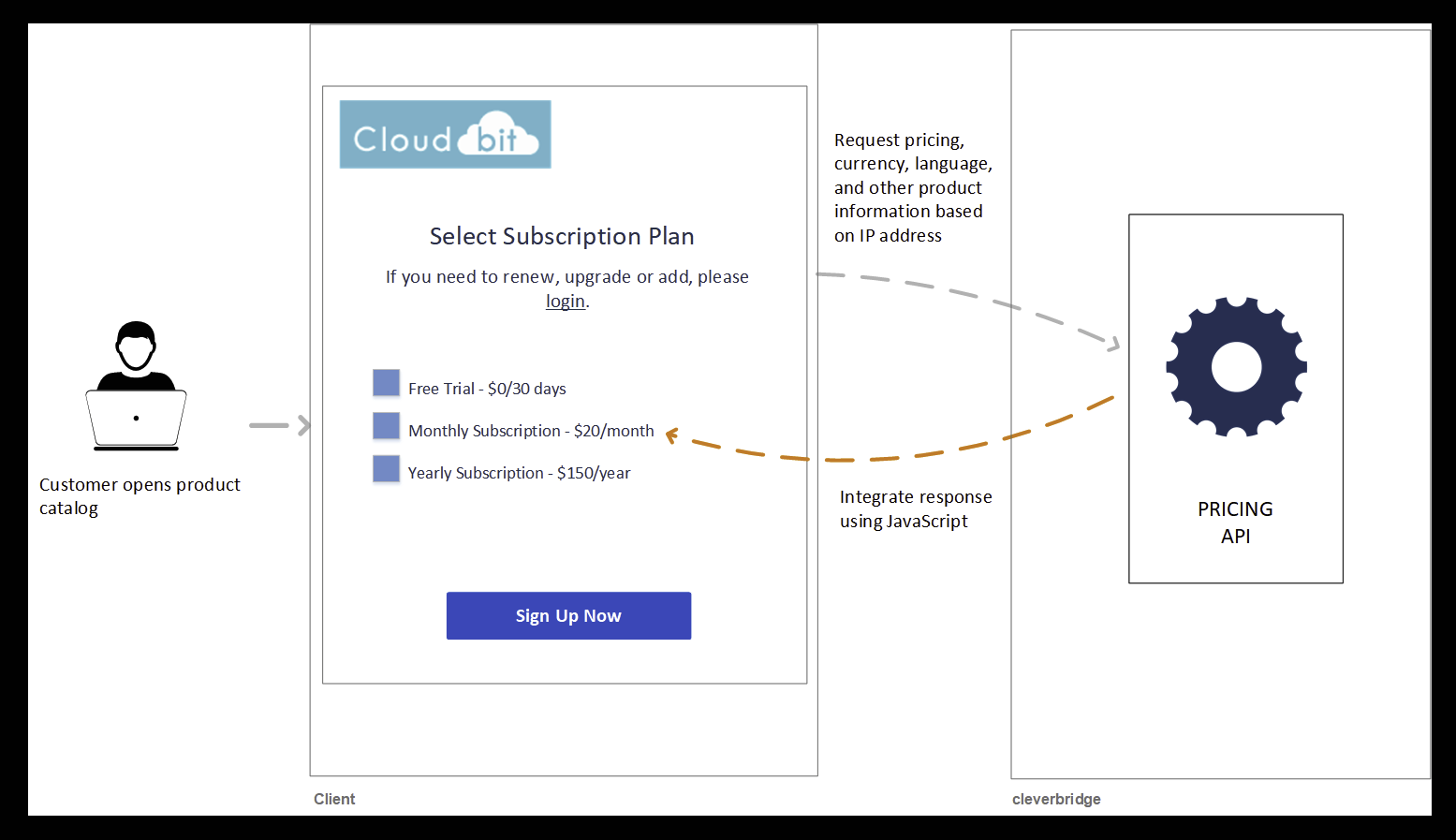
After you've integrated this API, your website will automatically request localized pricing information from the Cleverbridge platform based on the customer's IP address. There is no need for redundant price management on your end.
curl --request GET \
--url 'https://pricingapi.cleverbridge.com/prices?client_id=864&product_id=123456' \
--header 'accept: application/json' \
--header 'accept-language: en-US'
For a simple way to integrate the Pricing API using a JavaScript SDK, see Integrate the Pricing API.
To learn how to integrate pricing into your front-end using the Cleverbridge GraphQL API, see Display Local Pricing on Website.
Updated 3 months ago