About Storefront
Cleverbridge offers numerous storefront views that you can implement in your front end and applications.
The following are examples of storefront user interfaces (catalog, checkout, customer self-service, etc). Below each example, you will find a link to our business user documentation with more details about each UI. Integrate these UIs using a method of your choice:
- Full page integration - you and your partners or affiliates can easily integrate the UI into your front end using links.
- Embedded Integration - you can offer a seamless experience on your website with an embedded frame. No redirects to other websites occur.
- Pop-Up Integration - you can offer a seamless experience on your website with a pop-up frame. No redirects to other websites occur.
- In-App Integration - customers can make transactions from within your desktop application. As with the pop-up integration, the process is frictionless.
- Single Sign-On - you can pre-populate checkout data with the customer's information, optimizing the customer experience.
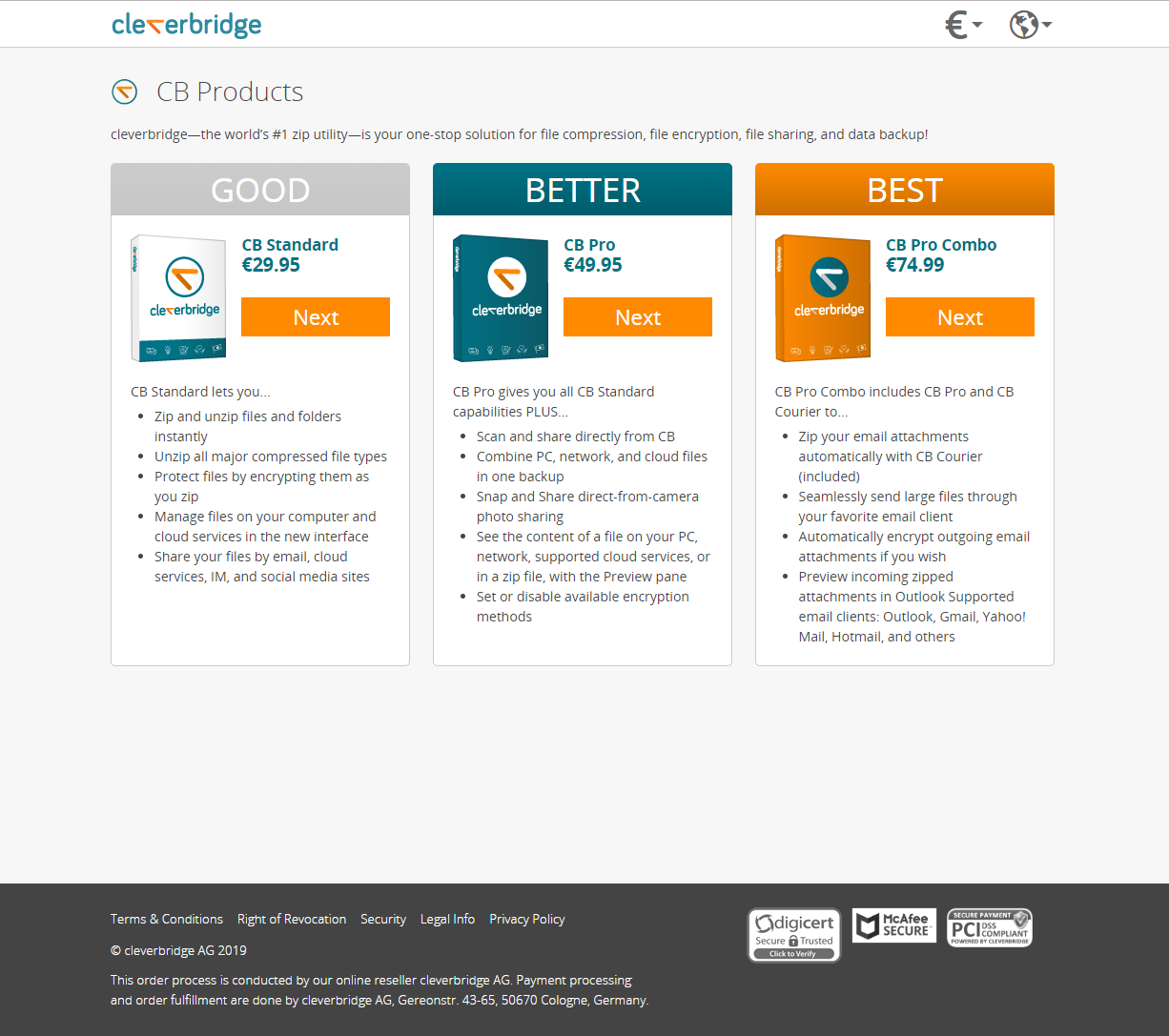
Catalog
Catalogs and product UIs display tailored information about your product line to a customer. Every Cleverbridge-hosted catalog and product page has an individual URL that adjusts based on the customer’s IP address and language settings. As a result, you can show specific products and prices to a customer located in specific regions. You can control the look and feel of the catalog or product page by including a banner, product images, and descriptions.

For more information about catalogs and product UIs, see Use Cleverbridge product catalogs.
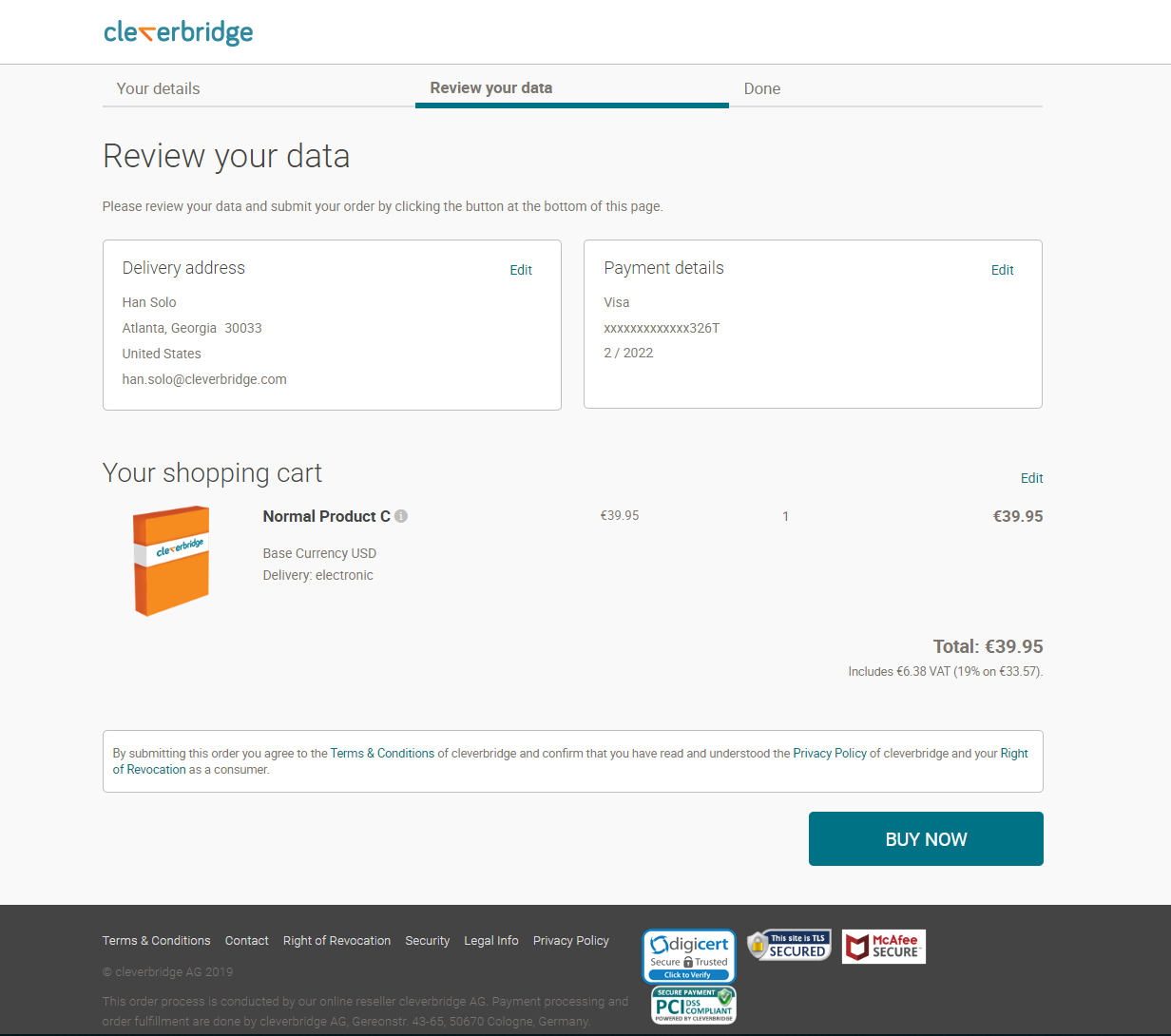
Checkout and Sign-Up UIs
Checkout and sign-up UIs enable customers to purchase or sign up for your products using a PCI-compliant flow. Depending on your business needs and legal requirements, these UIs can be Cleverbridge-hosted or client-branded and offer the following features:
- Shopping cart - Contains information such as products, pricing, quantity, tax, product information, and so on. Customers can change the quantity of products or remove products from the shopping cart with this component.
- Checkout page - Contains shopping cart items, customer data, and payment options. The checkout information can be on one web page or split into two or more pages.
- Review page
- Confirmation page
- Order-related documents, for example, an invoice

For more information about checkout and sign-up UIs, see Checkout Guide.
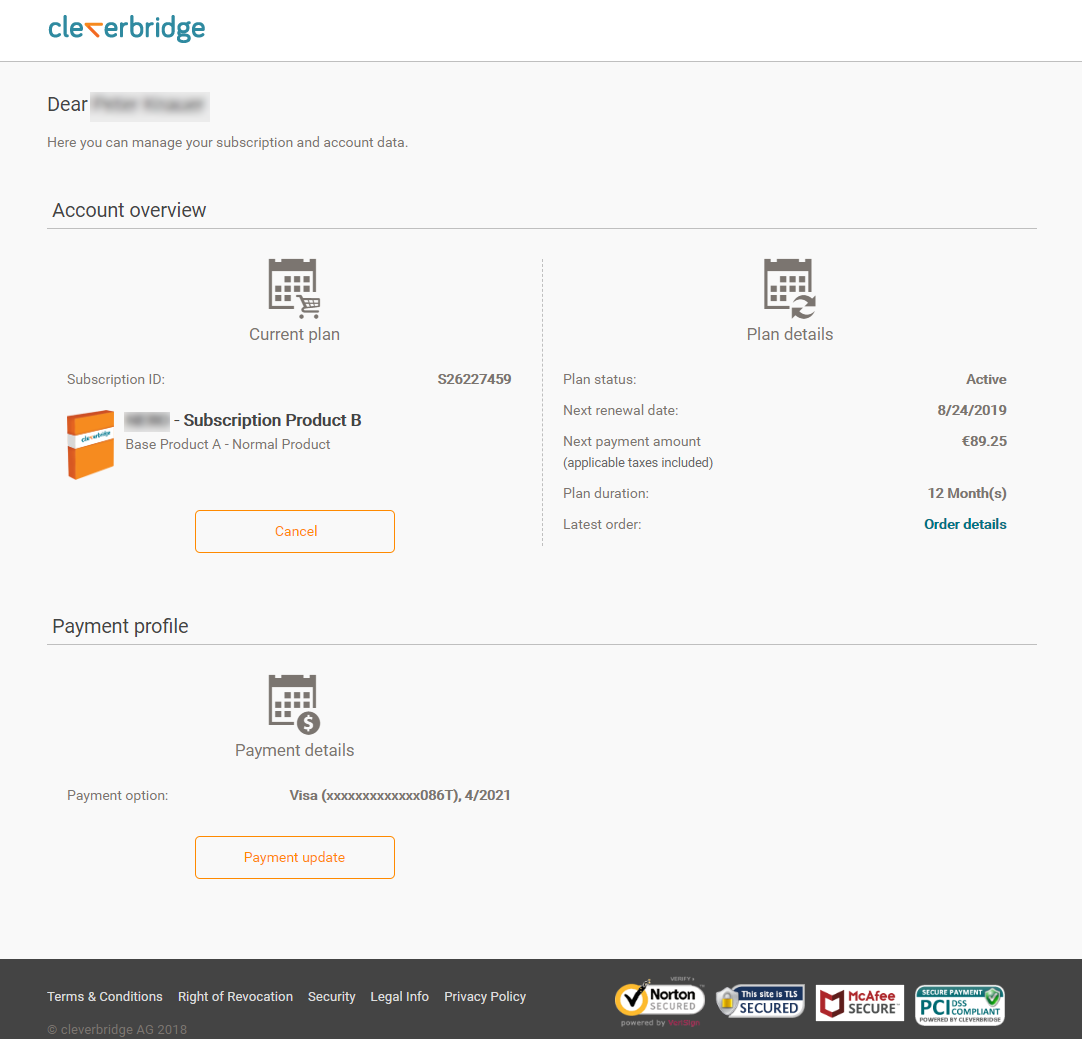
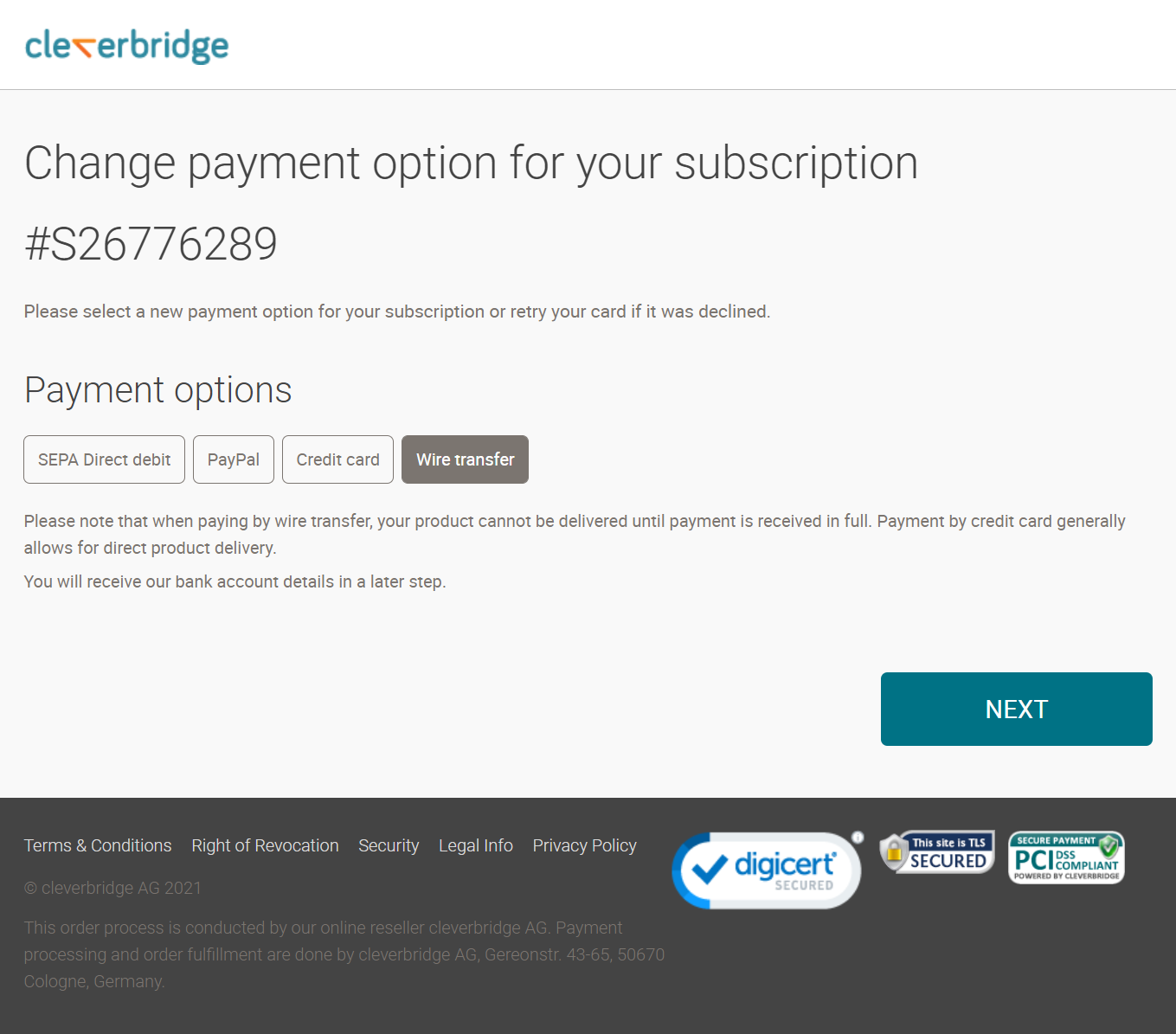
Customer Self-Service UIs
Self-service views enable customers to manage their subscriptions themselves, that is to upgrade, downgrade, add items, change payment details, renew subscriptions, turn off automatic renewal, and update contact information.


For more information about checkout and sign-up UIs, see Offer Self-Service Solutions to Subscription Customers.
Updated 16 days ago